|
|
kommentare. |
|
|
| snorpey. sa, 28. mär. 2020 |
| geht das noch? |
| Große Zehe. fr, 29. feb. 2008 |
| lol ^^ gehts hier ums spenden? |
| jhgjhgj. fr, 27. apr. 2007 |
| jhgjhg |
| anonym. mi, 12. apr. 2006 |
| warum sagst du das nicht gleich, mein Sohn? Für Spenden brauchst du dich nicht zu schämen, weiter so! |
| fish. di, 11. apr. 2006 |
| wer sagt denn dass ich das nicht längst getan habe? viellecht möchte ich nur nicht, dass das jeder erfährt |
zurzeit sind 191 einträge in der shoutbox vorhanden.
zum shoutboxarchiv
|
|
|
|
|
|
|
partnerseite.
|
|
|
|
|
|
|
|
|
home » tutorials » css-grundlagen
| tutorials | css. grundlagen. einführung. |
zunächst möchte ich einmal erklären, worum es sich bei css handelt.
css ist eine erweiterung zu html, die es ermöglicht genauer zu arbeiten.
css (von cascading style sheets) kann man auf verschiedene weise in den html-code
einbinden.
| tutorials | css. grundlagen. style-syntax. |
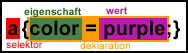
ein style sheet besteht in der regel aus zwei teilen. zum einen aus dem sogenannten
selektor,
zum anderen aus der deklaration (vergleiche beispiel).
der links stehende selektor bestimmt, auf welche teile
der seite der style angewant werden soll. rechts steht die deklaration.
diese gliedert sich nochmal auf in in eine eigenschaft
und einen (zugehörigen) wert.

in diesem
beispiel wird die linkfarbe auf pink festgelegt.
| tutorials | css. grundlagen. einbindung in html. |
die, von mir favorisierte möglichkeit, den css-code in die seite zu integrieren,
ist die anlage einer externen, sogenannten css-datei(*.css). diese datei
(ich nenne sie format.css, der name ist aber beliebig) wird wie folgt in
den head-bereich der *.html - datei eingebunden eingebunden:
dabei würde die 'format.css' etwa wie folgt aussehen:
| tutorials | photoshop. kommentare. |
|
|
|
|